MGD Studio
NC State / Fall 2017

mapped
01AA.Mapped
Our first studio project of the semester had students working in teams to investigate a number of open-ended provocations provided by our professor, Denise Gonzales Crisp. My team, consisting of Amber Ingram, Mac Hill and myself, was tasked with researching the provocation:
How do (have) technological networks--inclusive of the "internet of things"--affect/impact the work of graphic designers?
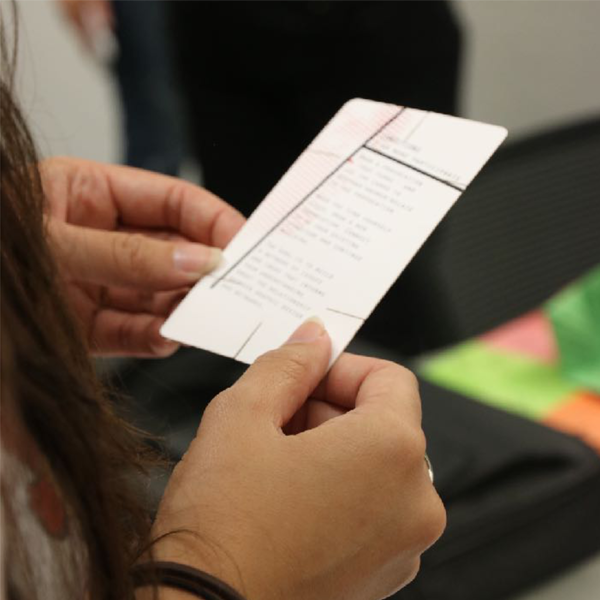
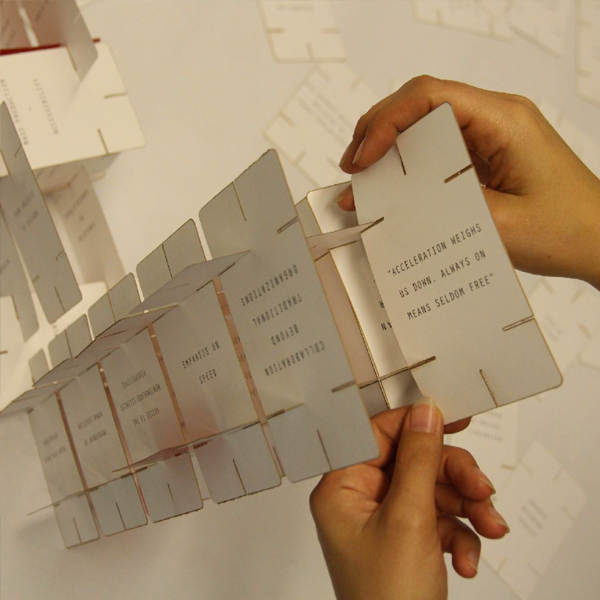
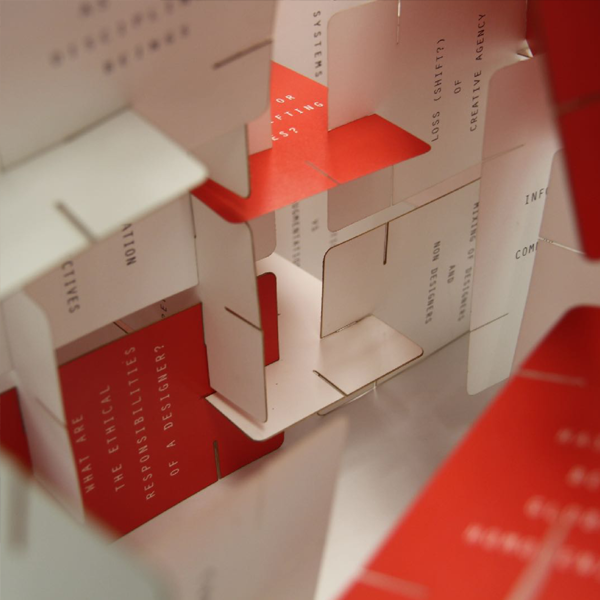
We set out to conduct independent research into different time periods entailed in the provocation, past, present and near future. Our project “thing,” a play on the classic Eames Cards, references the recombinational nature of modern technological networks. Each card contains major themes from our research, along with additional provocations that arose out of the exercise. Participants are encouraged to assemble and reassemble these cards to excite their imagination and provoke new ways of thinking about the topic space.










located
02AA.Located
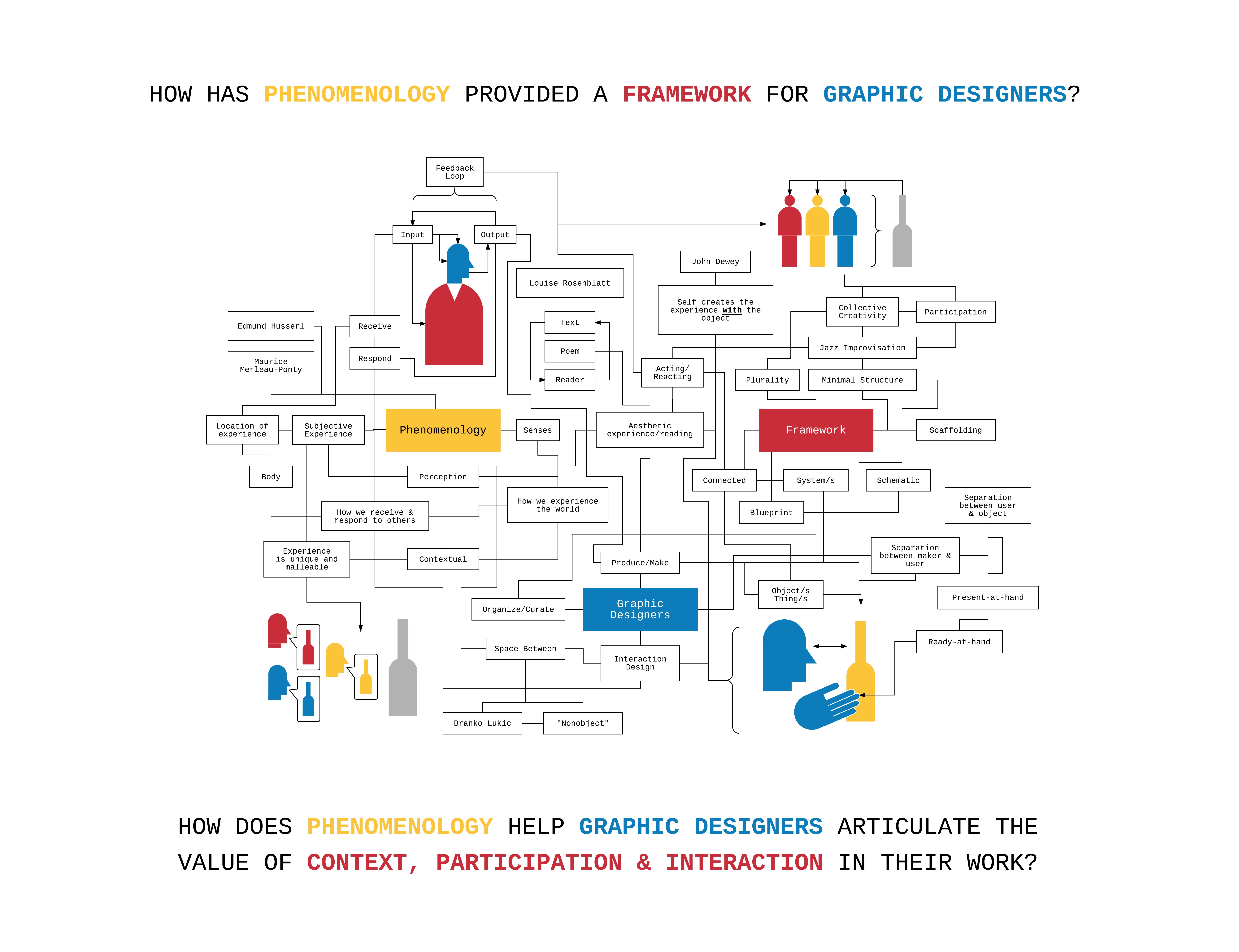
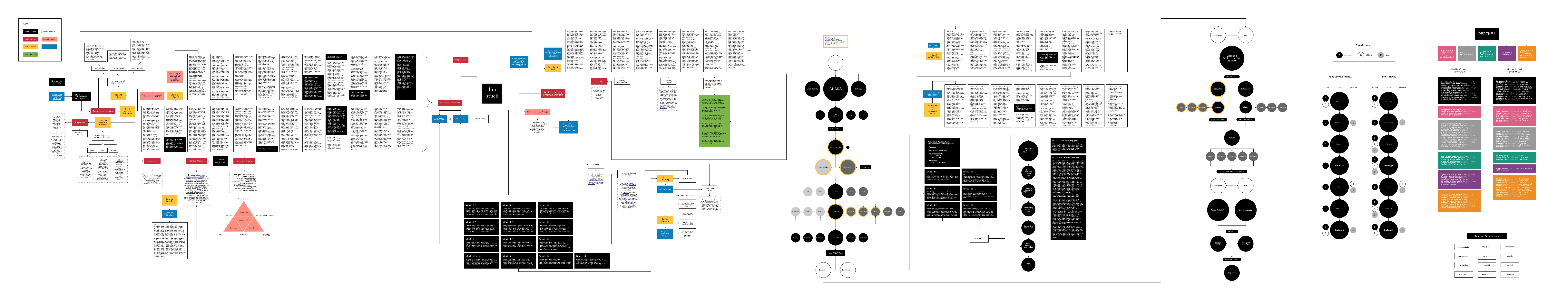
Our second project began with students creating our own provocations in response to research in and out of studio. We were then tasked with “trading” provocations with another student in class. With our new provocations, we created concept maps on the fly, without any additional knowledge or research in the topic area, making connections with “what we know already.” We then expanded on our “blind” concept maps, researching and adding more connections.

My chosen provocation, how has phenomenology provided a framework for graphic designers, led me to explore the value of context in design. Referencing the work of Merleau-Ponty, Heidegger and Rosenblatt, I focused on the idea that an individual’s lived experience is unique to them. In order to appeal and be inclusive of an individual experience, design needs to both accommodate and somehow activate an individual in the construction of the designed artifact. My project built of these ideas, asking participants to contribute their individual experience of a specific site, in this case a commonly-trafficked, on-campus tunnel. The project took the form of a virtual reality space, one that would collect the participants’ various experiences in order to create a composite portrait of the environment.

landed
03AA.Landed
Trial / Trail 1
Coming out of our previous project, I was interested in exploring how multiple people might contribute their voice to a designed thing. I wanted to try and articulate the implications of a “phenomenological attitude” and what that would mean for designers’ work. One potential implication pointed to inclusivity on a grander scale, representing the contextual experience of each individual. In order to be truly inclusive, I hypothesized that the designed thing would need to be malleable, shifting according to the individual who engaged with the system.
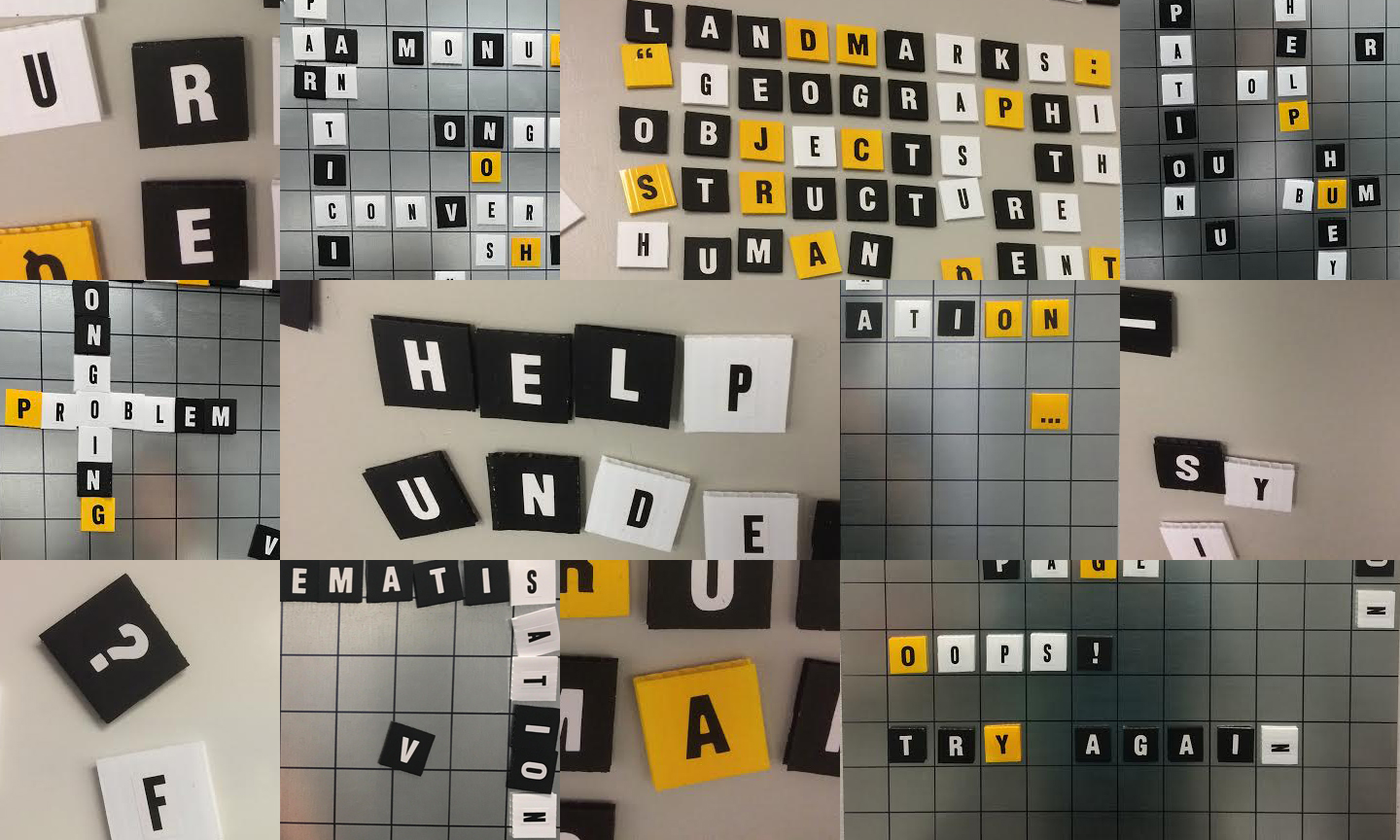
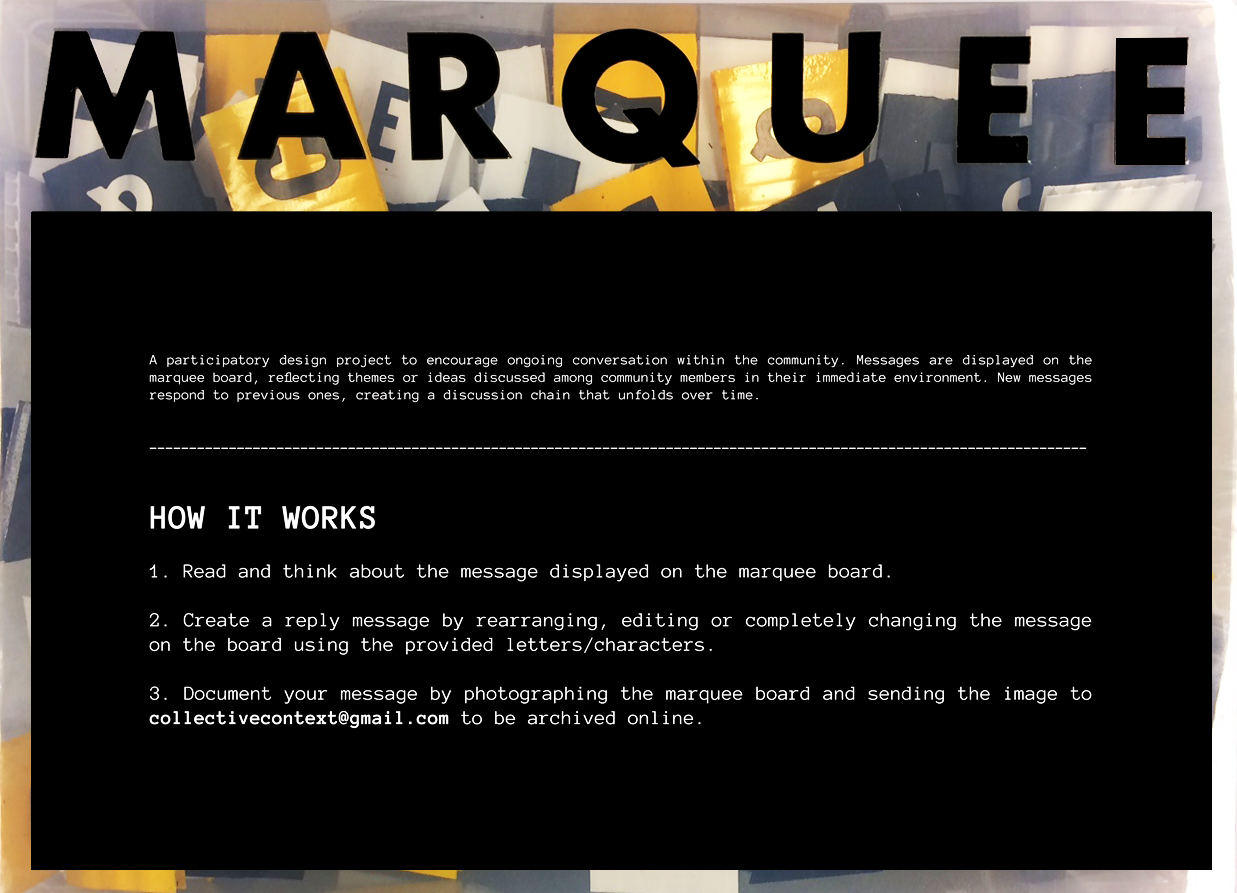
Inspired by current events surrounding the removal of confederate monuments, I chose to focus my attention towards memorials, landmarks and historical plaques. This led me to the works of Kevin Lynch and our own Scott Townsend, whose research has dealt with alternative mappings, hegemonic relationships of power and contextual insight into the lived experiences of different communities around the world. Attempting to synthesize this information, I envisioned a modular placard, something that would be installed in a public space to reflect changes in the community. Guidelines were established in order to preserve previous messages as new messages developed over time.


Through the feedback I received, it was evident that my trail/trial applied logic to a preexisting thing (a letterboard). For others, it was difficult to understand how I got to this point and ultimately, my project did not properly communicate my provocation: What if diverse perspectives participated in the design of the graphic representation of public spaces?
03AB.Landed
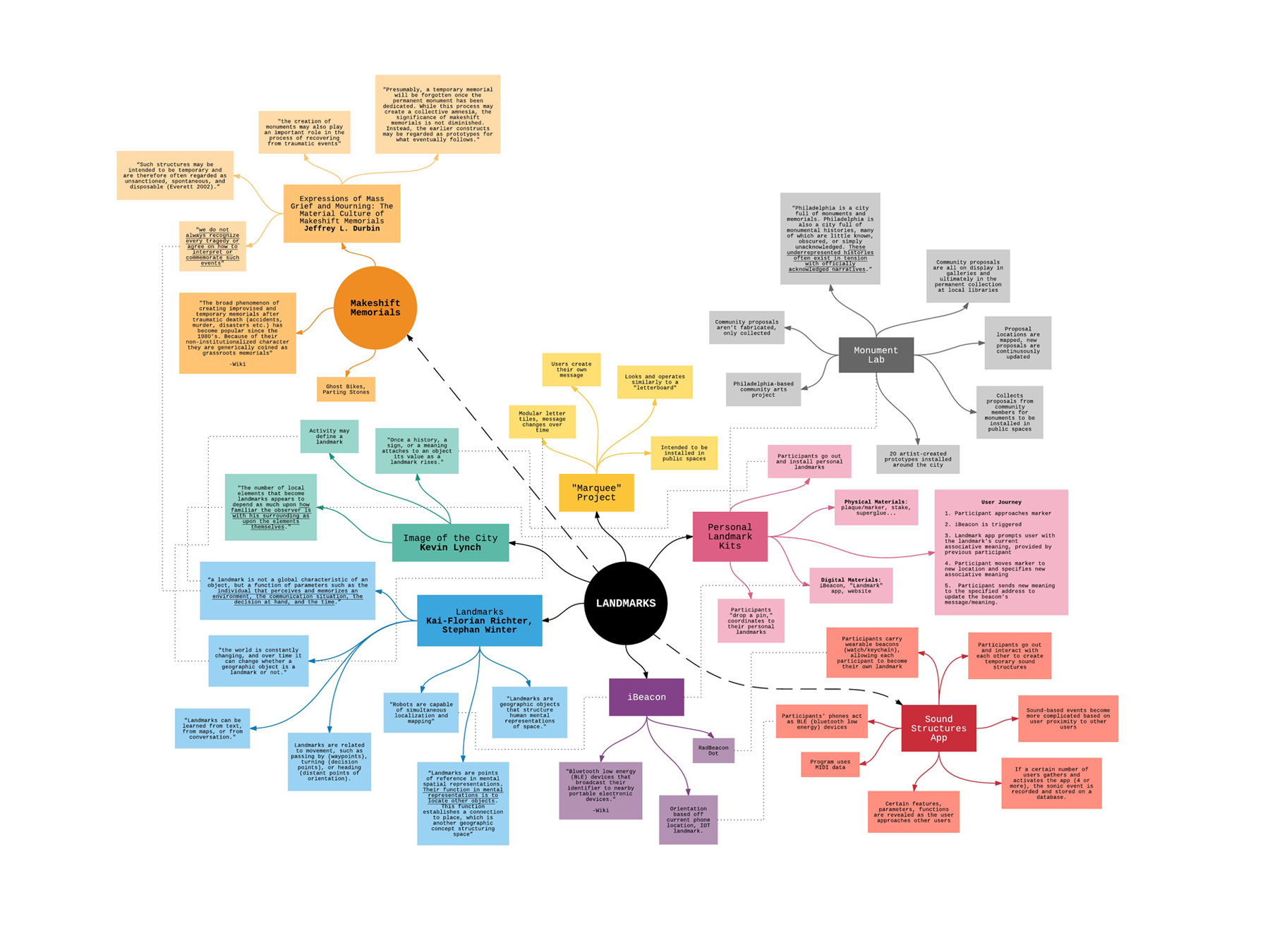
Trial / Trail 2
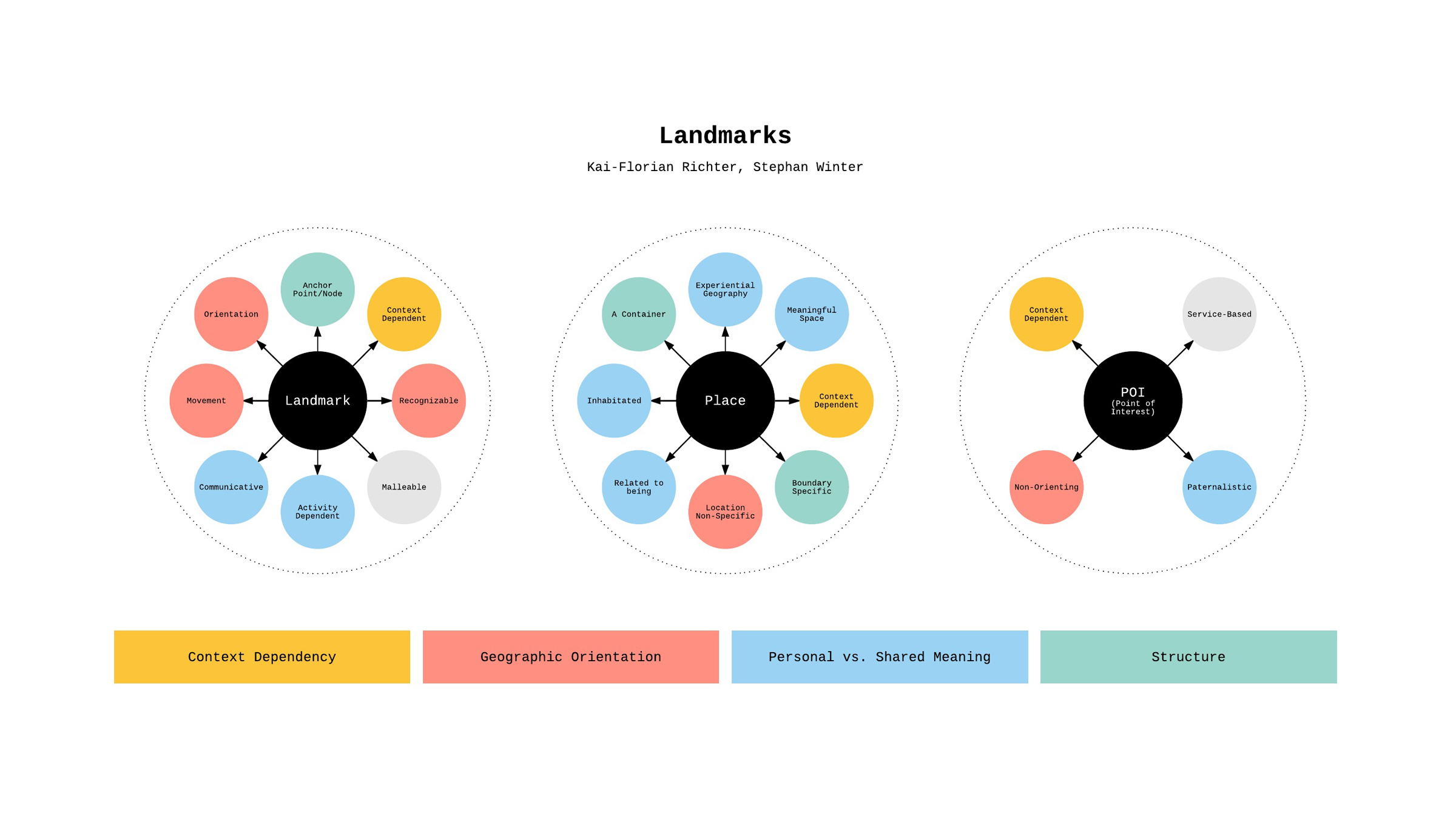
Returning to the drawing board, I aimed to further specify my problem area and make stronger connections to the ideas I was looking at in order to shape my designs. I continued to research, clarifying some of the differences between landmarks, monuments, memorials, places and points of interest. Out of this came the idea of “graded membership,” a spectrum between common understanding and personal association of locations as landmarks.


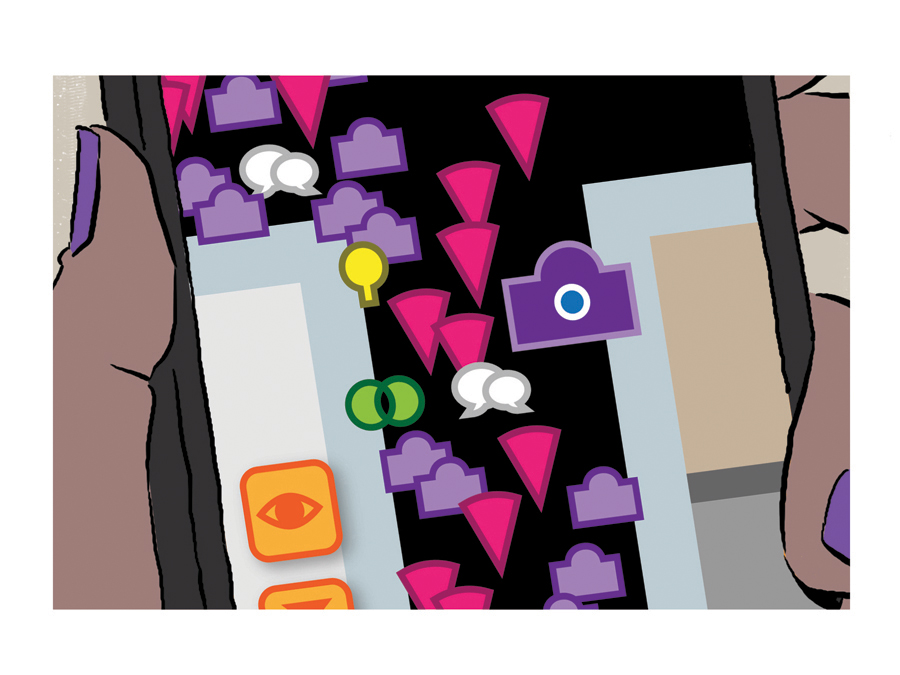
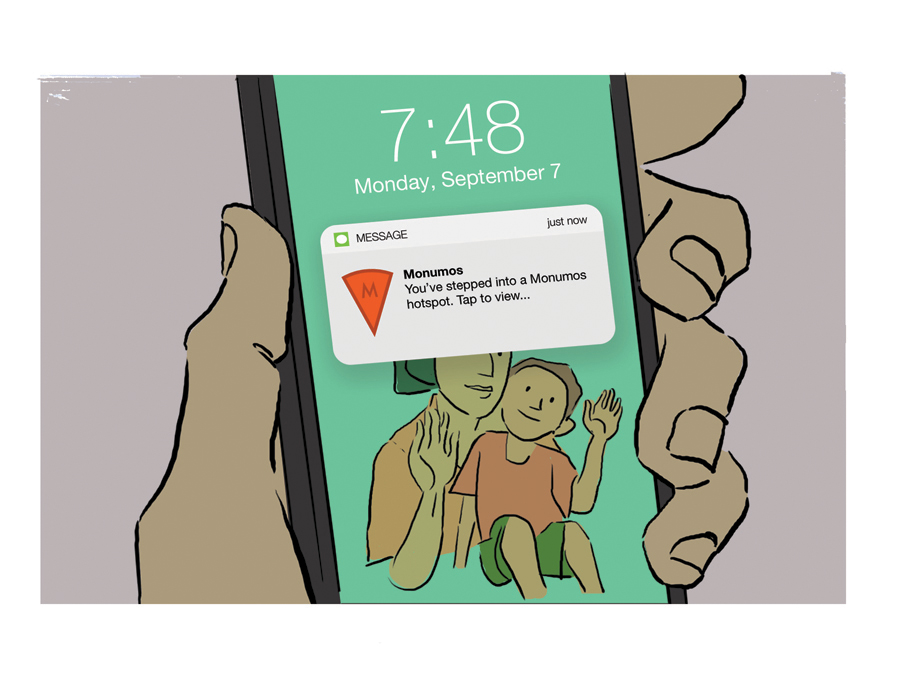
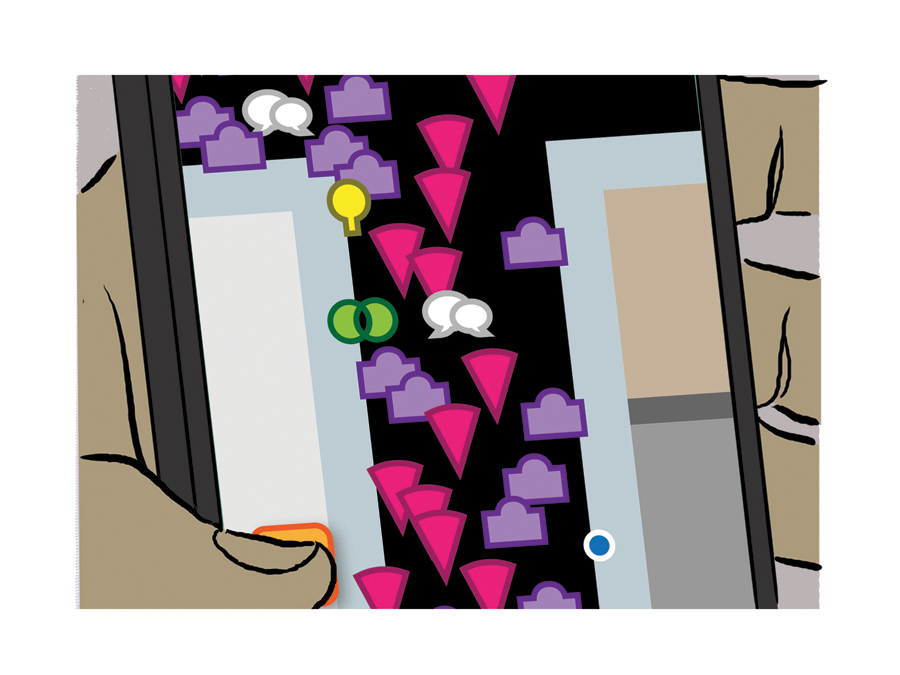
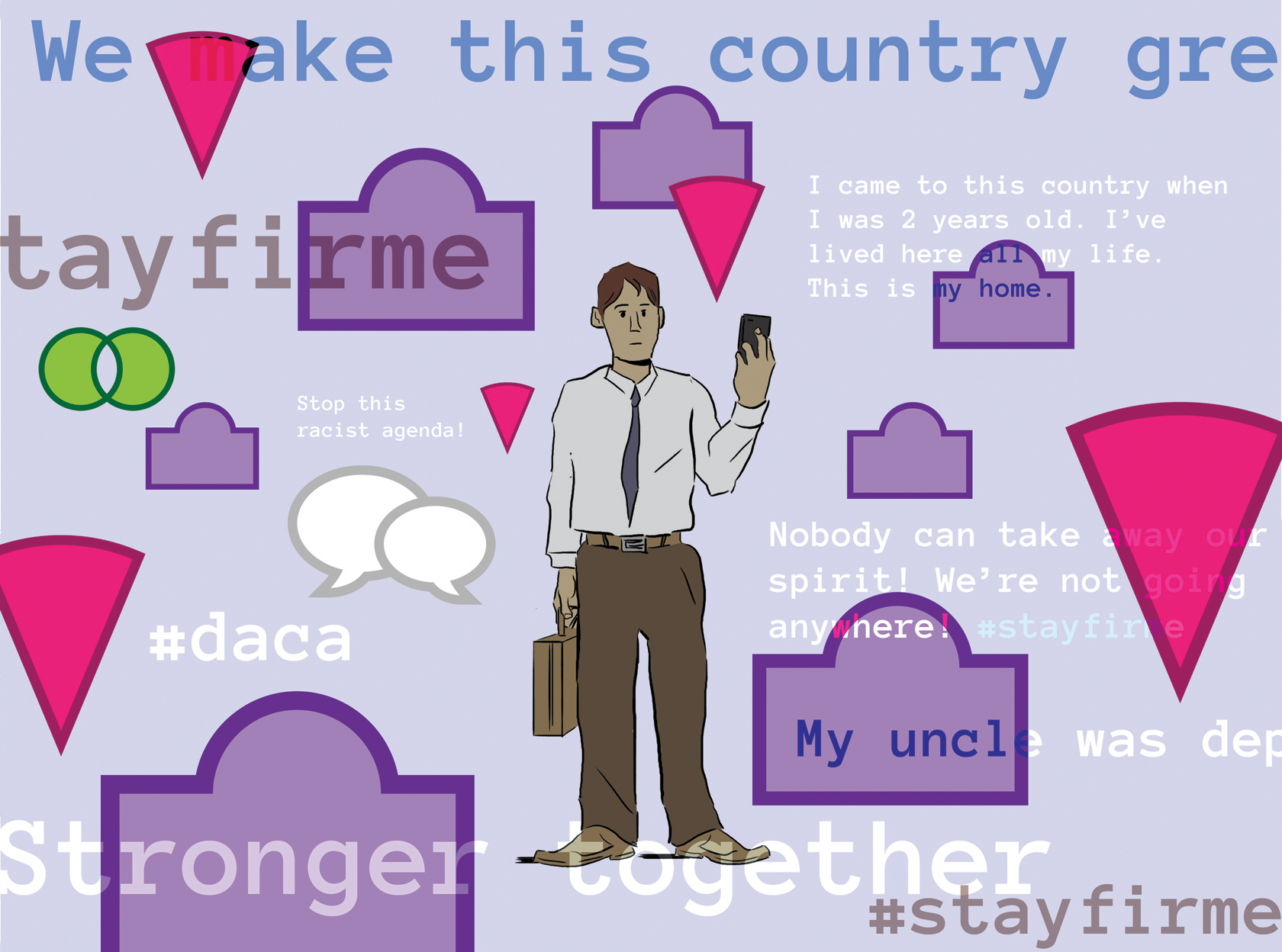
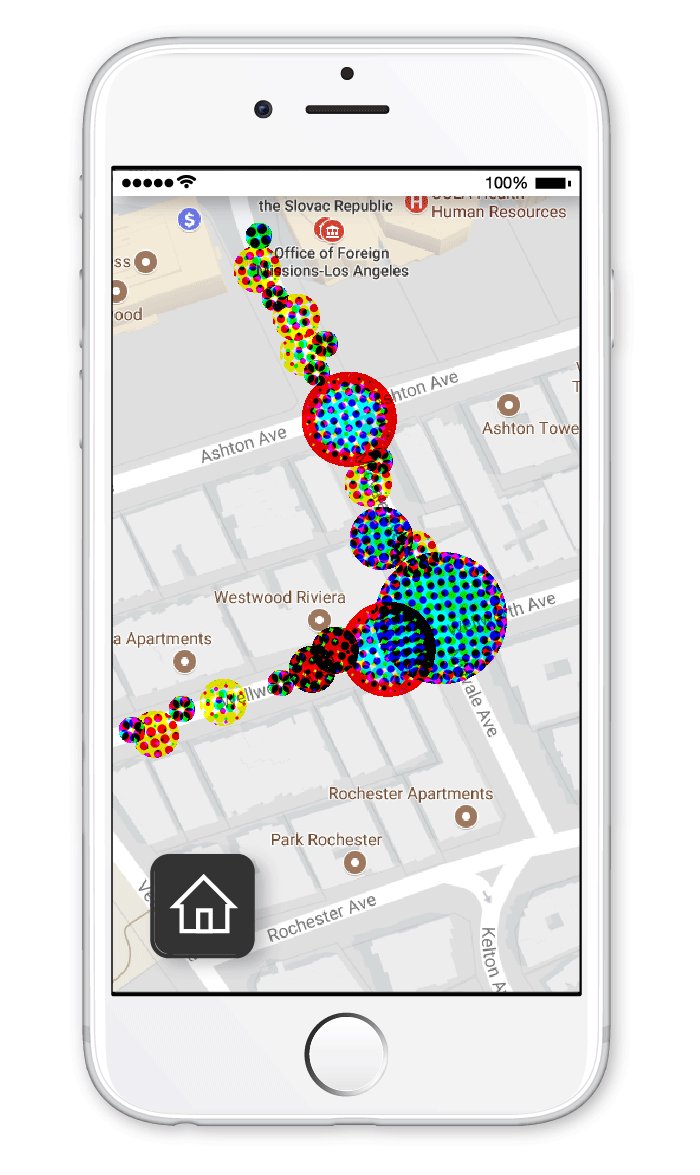
In attempts to narrow my problem space, I chose to design for sites of political protest. The second trial/trail revolved around the idea of a mobile application that would allow participants to archive their experiences within a protest via a geo-specific marker, as a way to extend the temporary lifespan of these communal events. Participants would create a collection of monuments (a node) in the virtual reality space by contributing their own perspectives during the event. These markers would be aggregated, mapped, viewable and/or interacted with by future participants in proximity to their location.













There was concern, however, regarding the representation of each voice within the system. From the feedback I received, the question became: how are people depicted beyond a pin and a message? While the trail/trial focused on a specific group of people and cause, it was difficult for others to understand the relevance and implications this concept had for design practices.
03AC.Landed
Trial / Trail 3
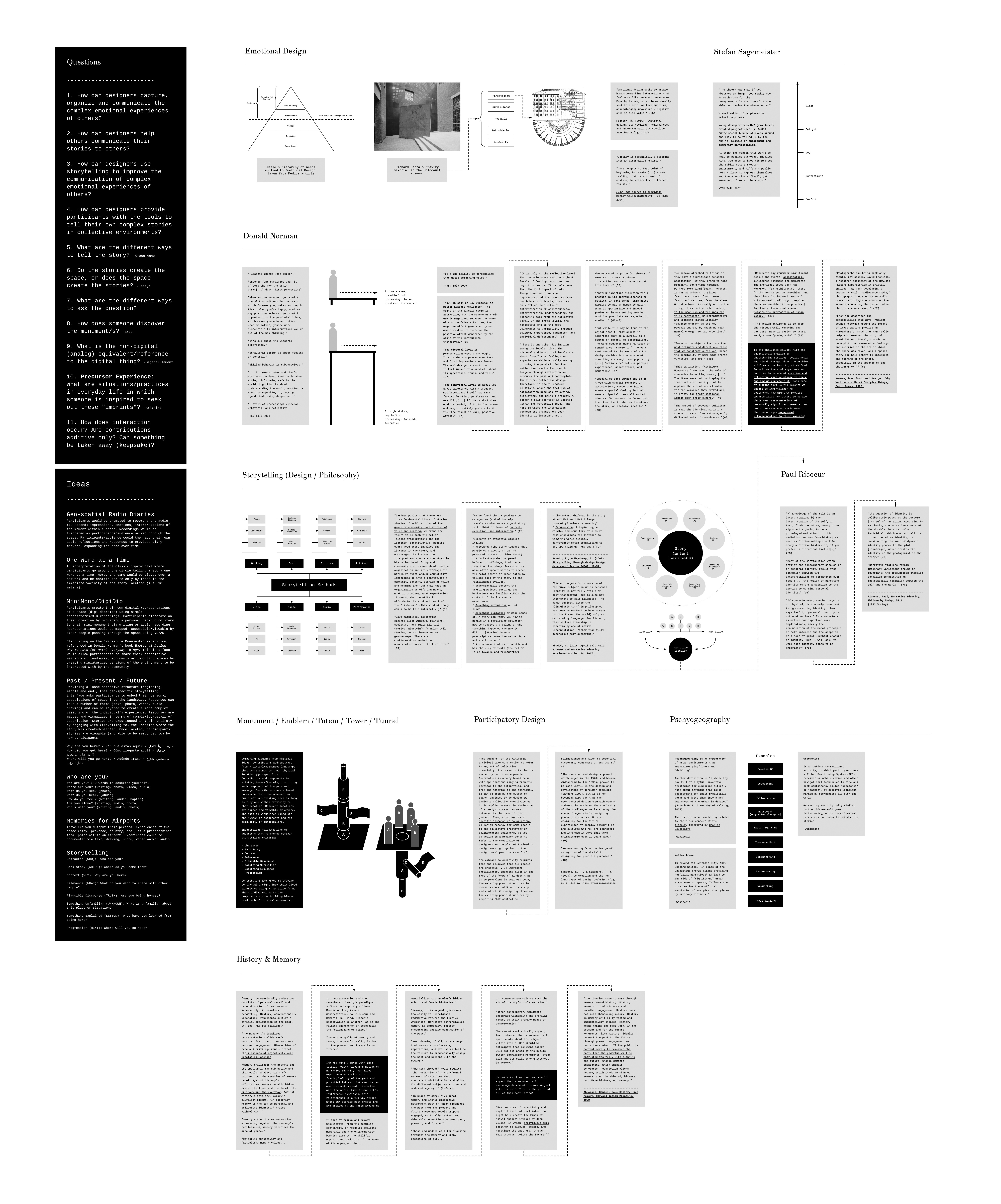
In developing the third provocation, I continued to look at the idea of communal visioning of space, only now trying to incorporate various ways I might portray complex emotions through design. My research included writings from Donald Norman, Liz Sanders and philosopher Paul Ricoeur, on emotional design, participatory design, psychogeography, geocaching and letterboxing.

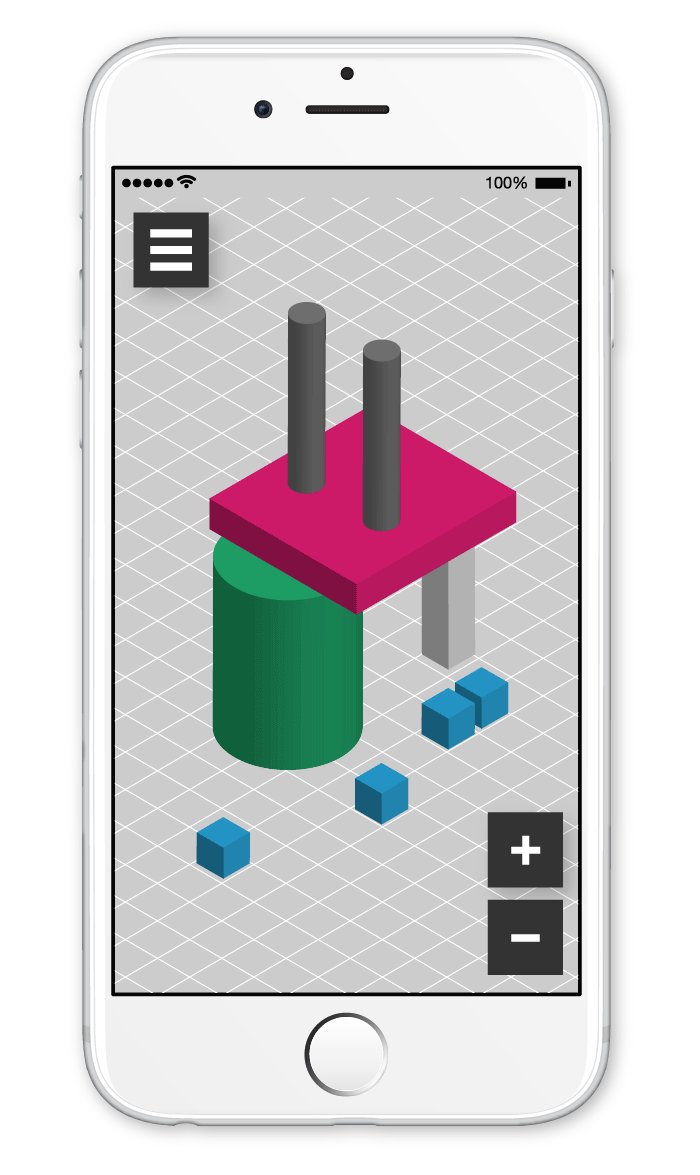
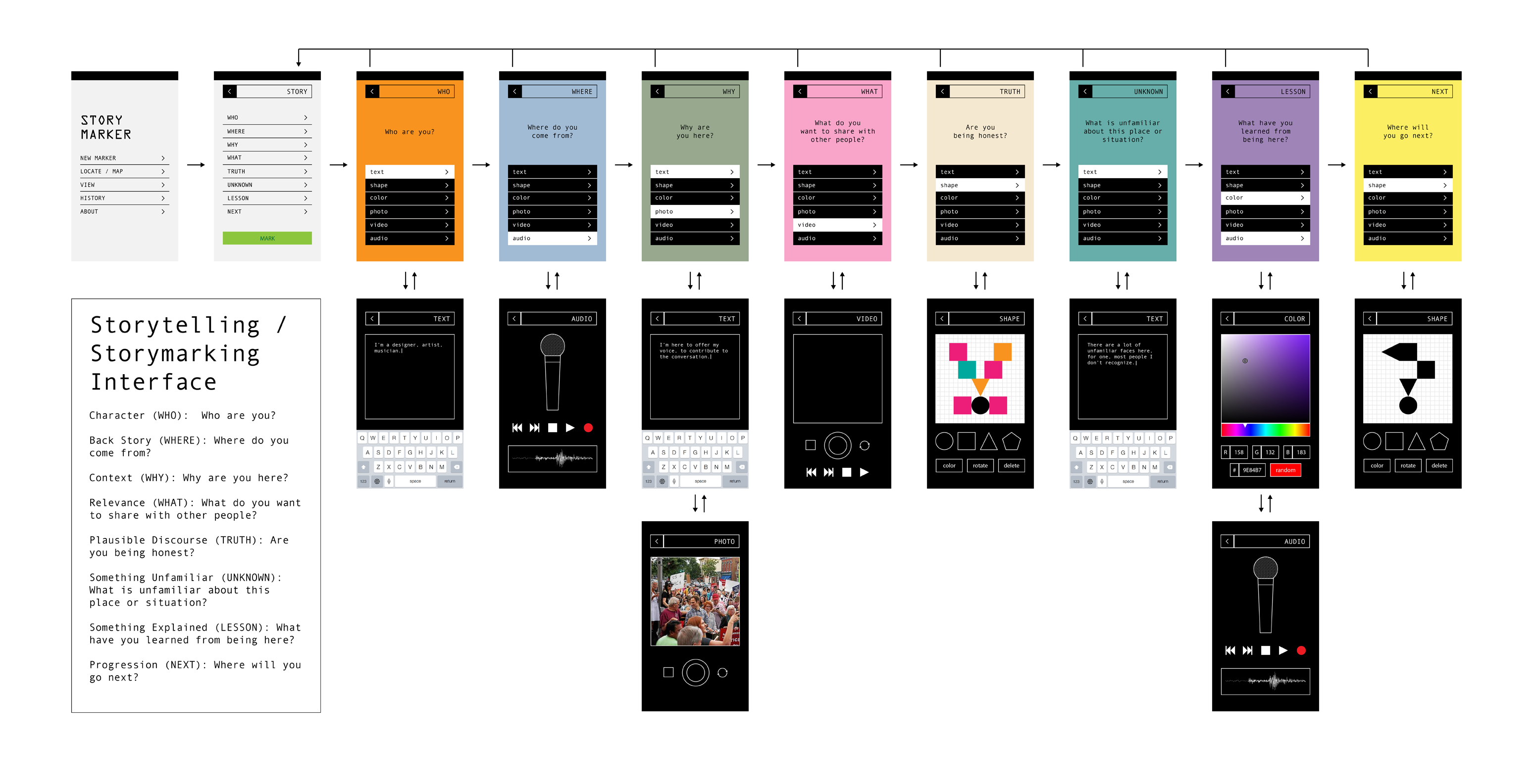
The idea of storytelling also emerged from this research. From the essay “Storytelling through design,” I began to establish a loose framework based on crucial components of storytelling, which I used as a structure to inform my design prototypes. I started envisioning various ways a potential user would tell their stories and how those stories would be received by others. Inspired by Norman’s writings on our emotional attachment to keepsakes and ornaments (which are often regarded as low-brow or kitschy), I played around with the idea of model building as a way to imbue personal value into an object, or in this case a story within a space. I also toyed with alternate ways of mapping these aggregated markers according to the complexity of a user’s response.


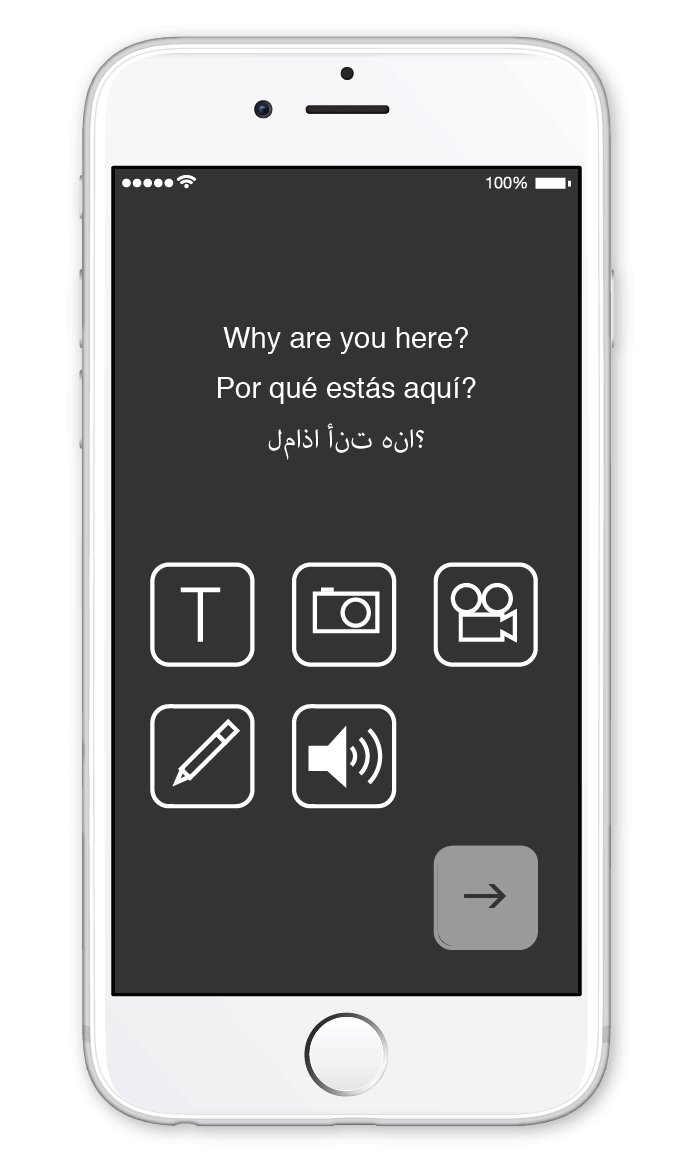
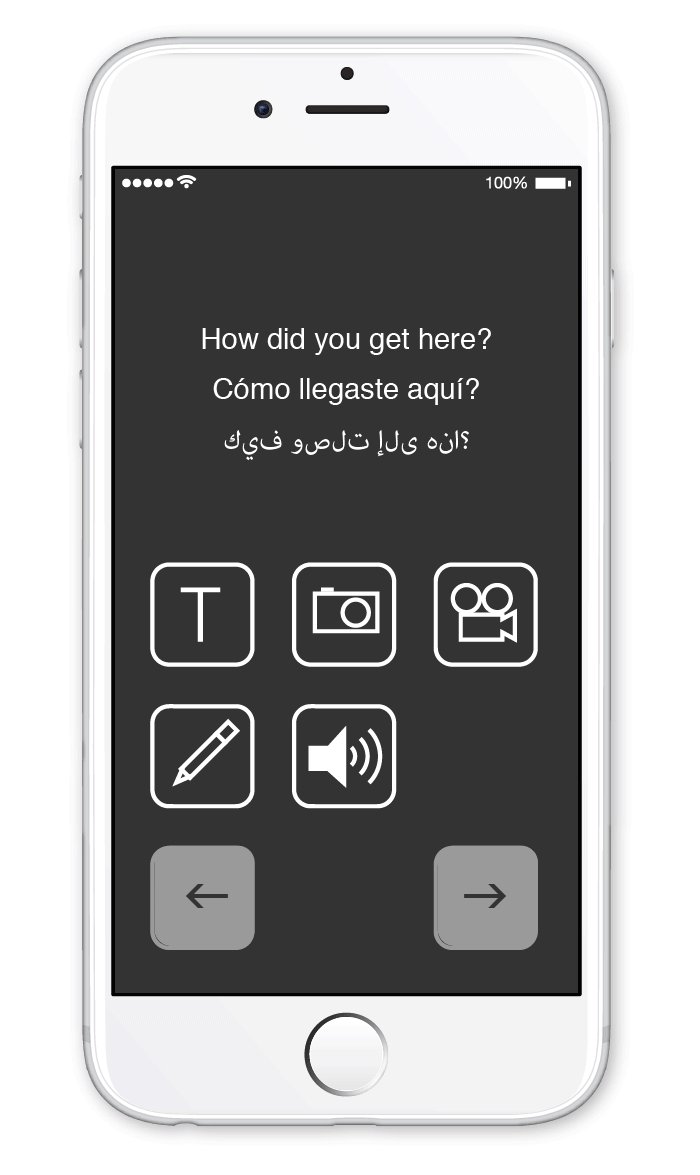
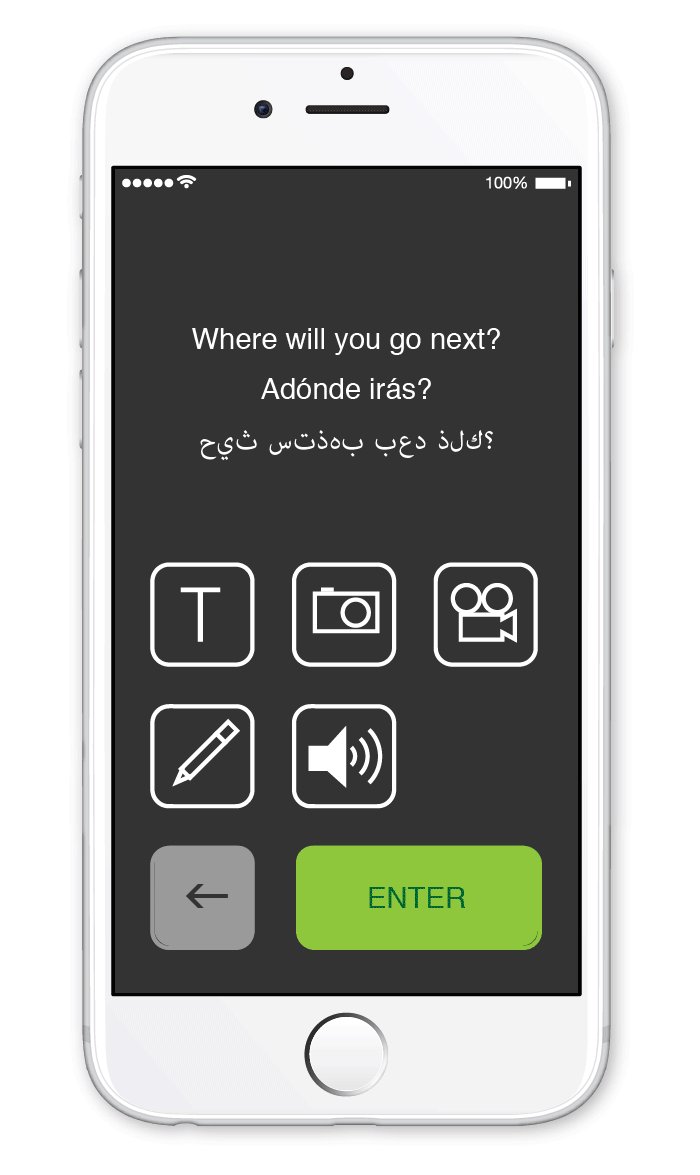
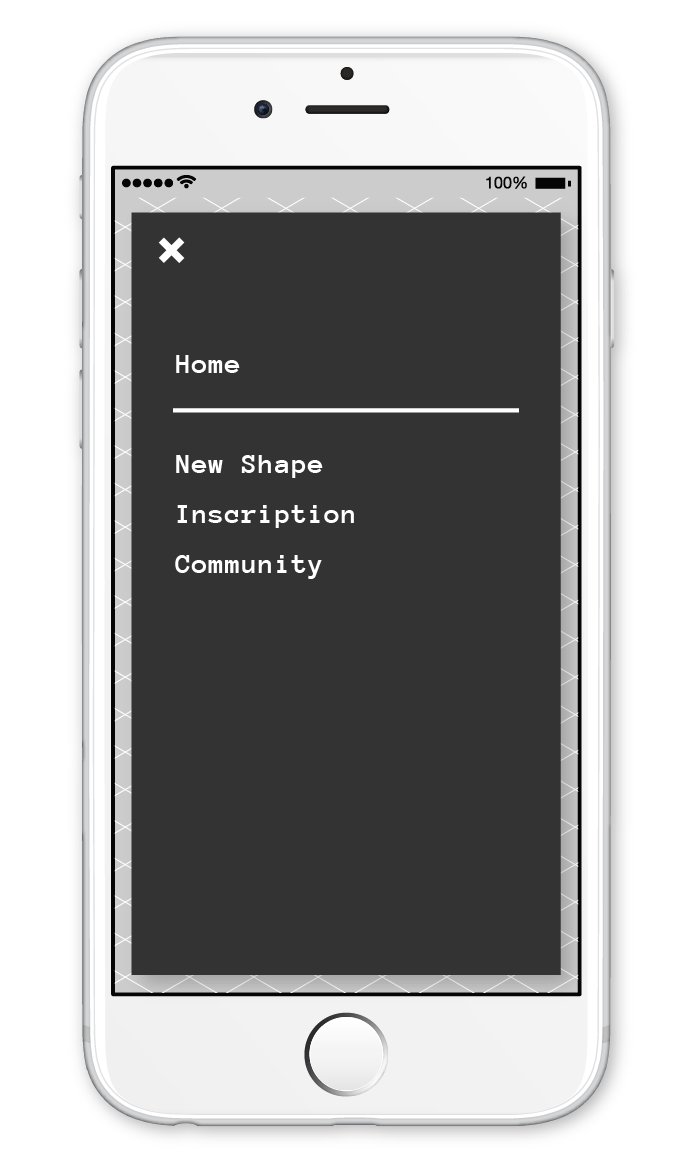
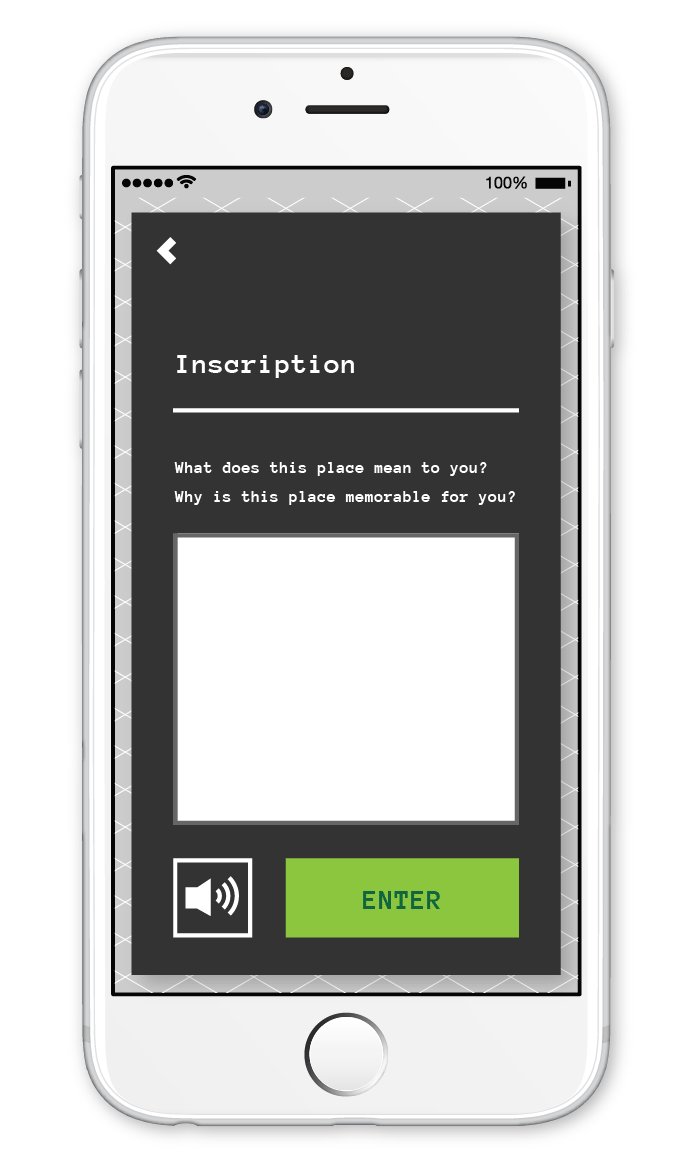
Combining elements from all of these ideas, I moved towards a more developed interface. Using the storytelling framework from the research, I established a series of eight prompts for a user to answer in order to mark their narrative journey. These prompts could be answered in a number of different ways, via text, photos, video, shape-building, color and audio recordings.

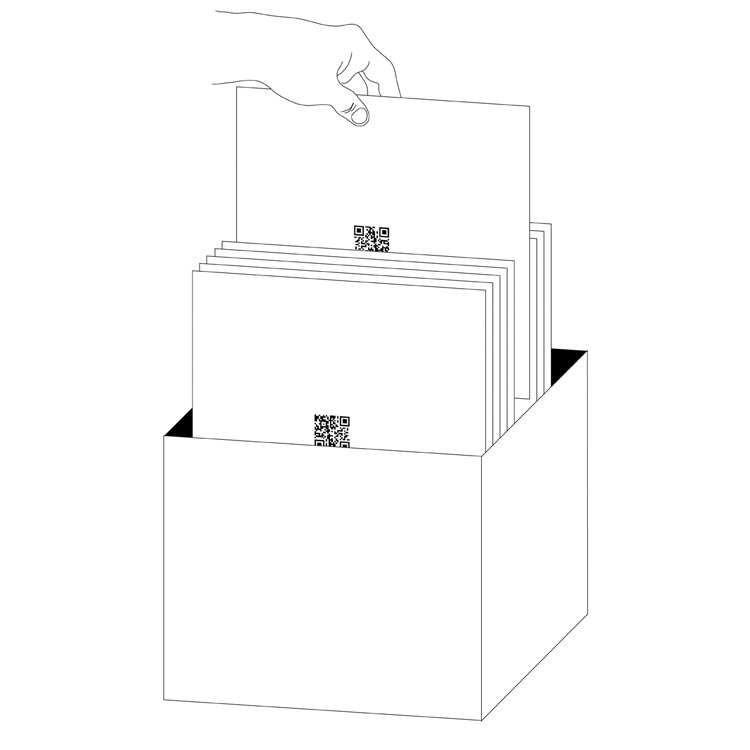
Each of these responses would be encapsulated within segments, stacked to create totems within the virtual/augmented space. These monuments would be unpacked in the future by other users, who could interact with their content and create responses of their own.

The final round of feedback from the Landed trails/trials concerned the potential implications of the system I created (the storytelling interface), namely the way designers deal with the disorder of people’s lives. As was noted, design often attempts to “contain,” a tactic that doesn’t always properly reflect our more chaotic behaviors. The current system restricts this kind of behavior, literally boxing it in. This is most evident in the way users would output their stories/impressions. How could the design allow for more freedom, for more chaos? This points to a potential opportunity.
In moving forward, I wanted to elaborate on the question: what if designers embraced the potential for messiness (of the mess) in people’s lives instead of trying to mitigate it? How might designers relinquish the drive to “contain”?

settled
04AA.Settled
Our final studio project, Settled, was a culmination of the research and design artifacts our class compiled during the semester. This time, we were tasked with bringing our individual problem space, which we had crafted throughout the course, back to the original studio focus: “rethink and redesign (the culture of) graphic design in the context of contemporary practices, application, and usage.” Students were asked to apply their findings by developing two hypothetical scenarios, one that proposes a Radicalized shift to the design culture and one in which that shift had become Normalized into everyday culture. The following exercises exemplify these scenarios in iterative stages, initial prototypes, further research and final prototypes.
"Radicalized"
The movement begins with the launch of a series of microsites that call upon contributors to revise and alter the design in real time using editable content objects. Consolidating and improving access to the open-source software model, new participants are now able to manipulate these designed artifacts, creating results that are constantly changing according to user input. Rowan begins with a standard website. Basic, legible and used a thousand times over. It gets the job done, just not in a particularly interesting way. Josephine visits the site and decides to change things around. She prefers a blog-style layout and adjusts the size and placement of content. Lucius is a trouble maker. He comes to the site and disrupts the entire flow, hierarchy and sensemaking of the original site. Rowan and Josephine return to the site and are dumbfounded.

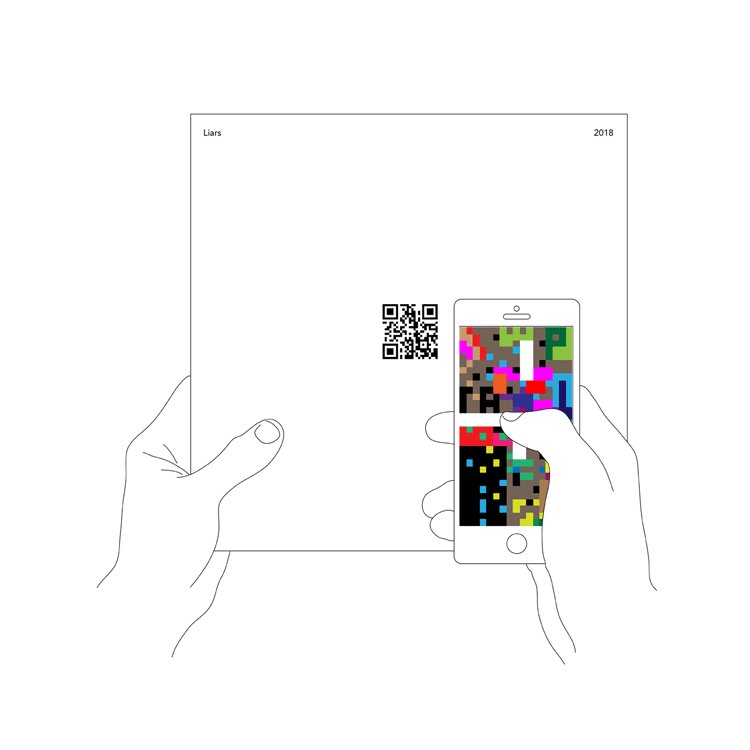
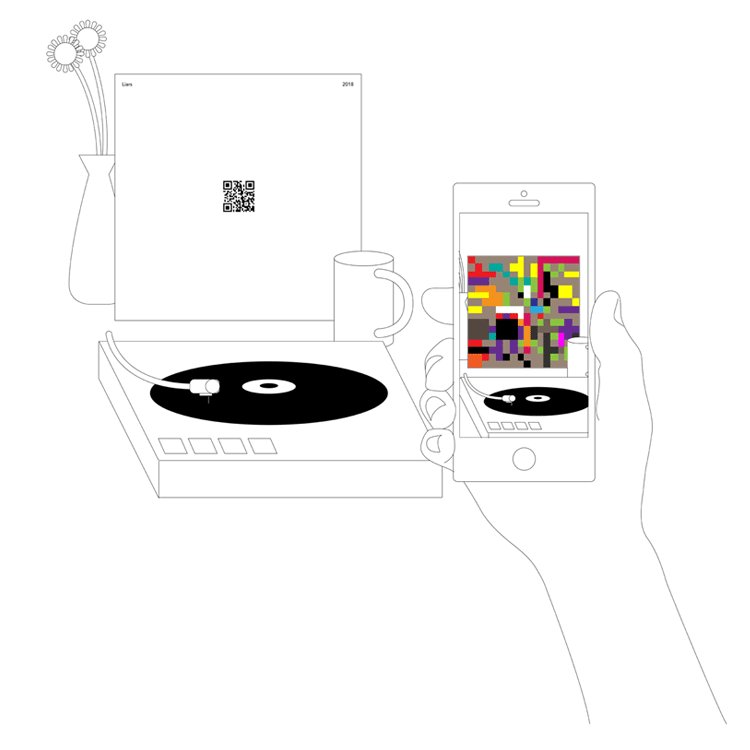
"Normalized"
Visual media, including album art, promotional adverts and concert projections are turned over to patron contribution in efforts to expand the listener’s role in constructing the visual identity of the music. Now, any patron can edit/alter an artist’s graphics content. Patrons perform their contributions on physical products via smartphone and access the results by viewing the product through an augmented reality lens. Changes are updated in real-time so that each new visual experience is different.

04AB.Settled
Abstract
As graphic designers, agents of communication, it is our responsibility to create solutions that are reflective and representative of the spaces, cultures and communities that we design for. Environmental graphic designer Patricia Cué criticizes a traditional design approach, writing that “graphic design's practice is largely based in completely eradicating existing solutions — a ‘before’ and ‘after’ approach that particularly disregards vernacular forms or user-generated solutions (Cué, 2014).” For the human-centered designer, awareness and accountability for the user and the user’s environment is essential to the mission: introducing the user into all aspects of the design process in order to provide solutions that accommodate and enhance the user within their environment instead of demanding they adapt to a design imposition (Greenhouse, 2012).
How might designers continue to take this methodology further, perhaps to a radical end? How (or when and where) might the user be inserted into the design process that hasn’t been fully explored? The imperative is to assign more agency to the user in constructing the identity of a designed work or system. For the designer, this may entail opening the constraints of order to the potential chaos of ongoing participation, to “allow for re-purposing, appropriating, recuperating, and adapting (Cué, 2014),” especially in the intimate and often solitary stages of ideation and prototyping.

"Radicalized"
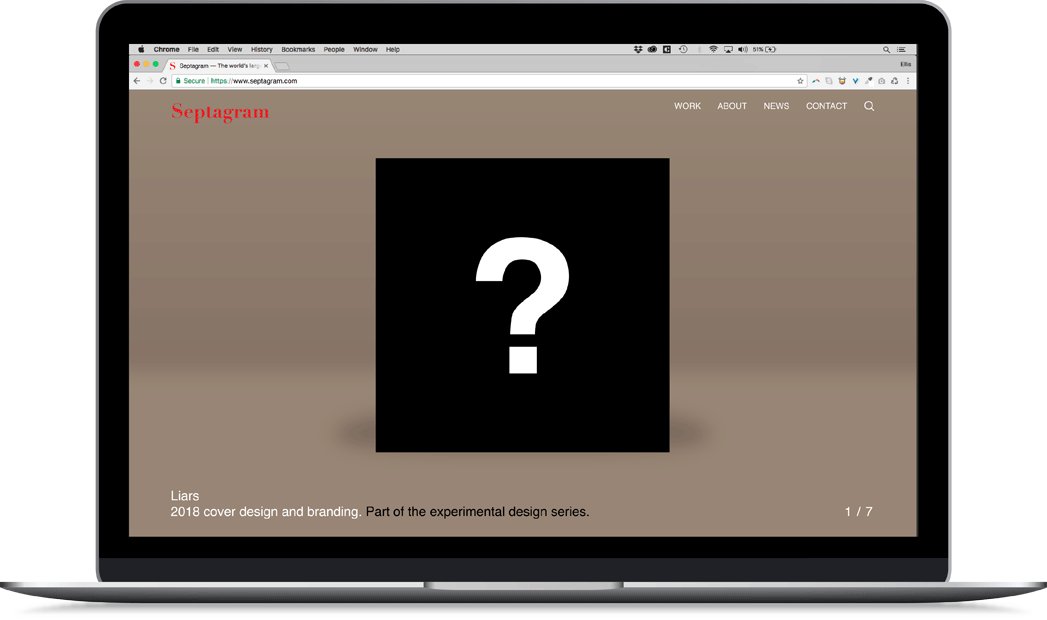
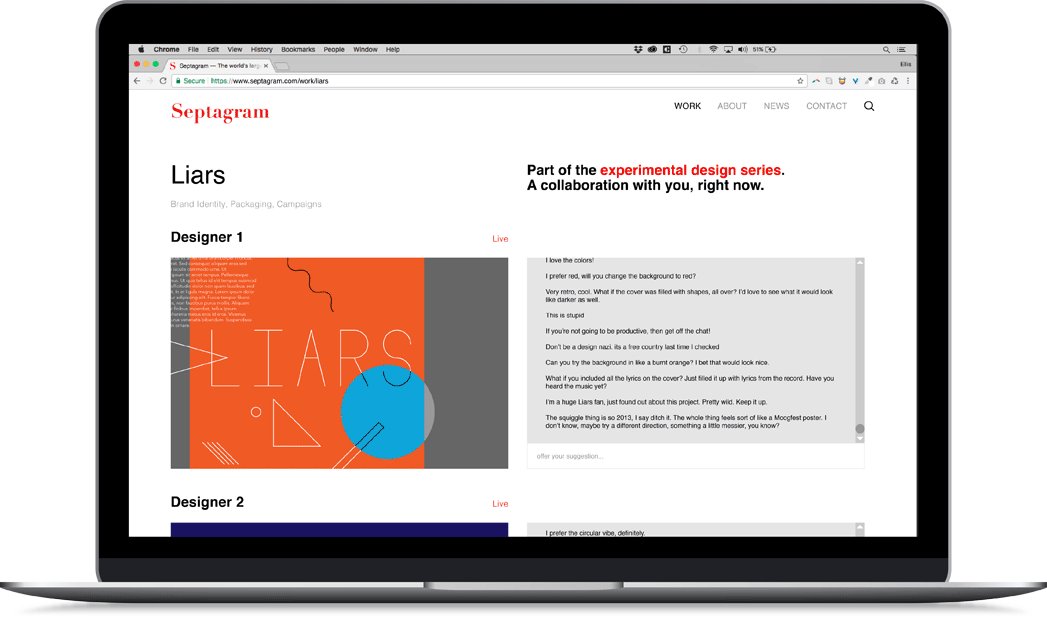
In an experimental attempt to bring user participation to a new level, an eminent design firm in New York City decides to broadcast their entire design process online for one week. At any point during this period, viewers are able to leave comments directly on the work in progress, wherever the design stands in the moment. As an additional constraint, firm directors insist that production designers incorporate suggestions from viewer commentary into the work. While these restraints create a chaotic and maddening environment for the designers, the experiment yields some interesting results and inspires the firm to propose a more manageable and formalized version of the experiment...

"Normalized"
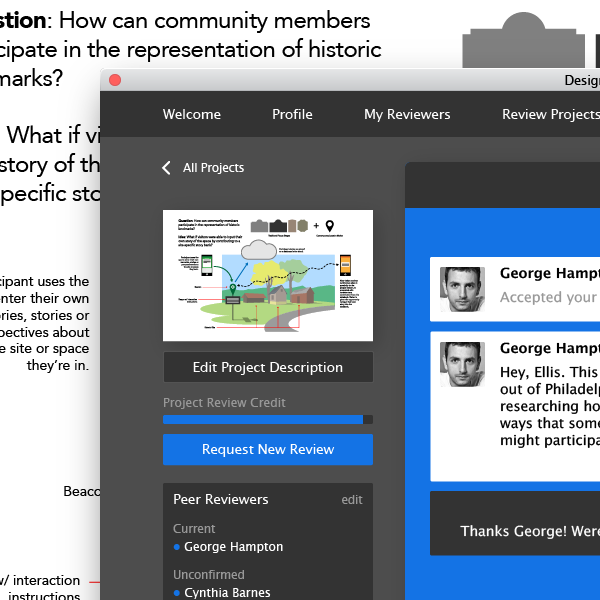
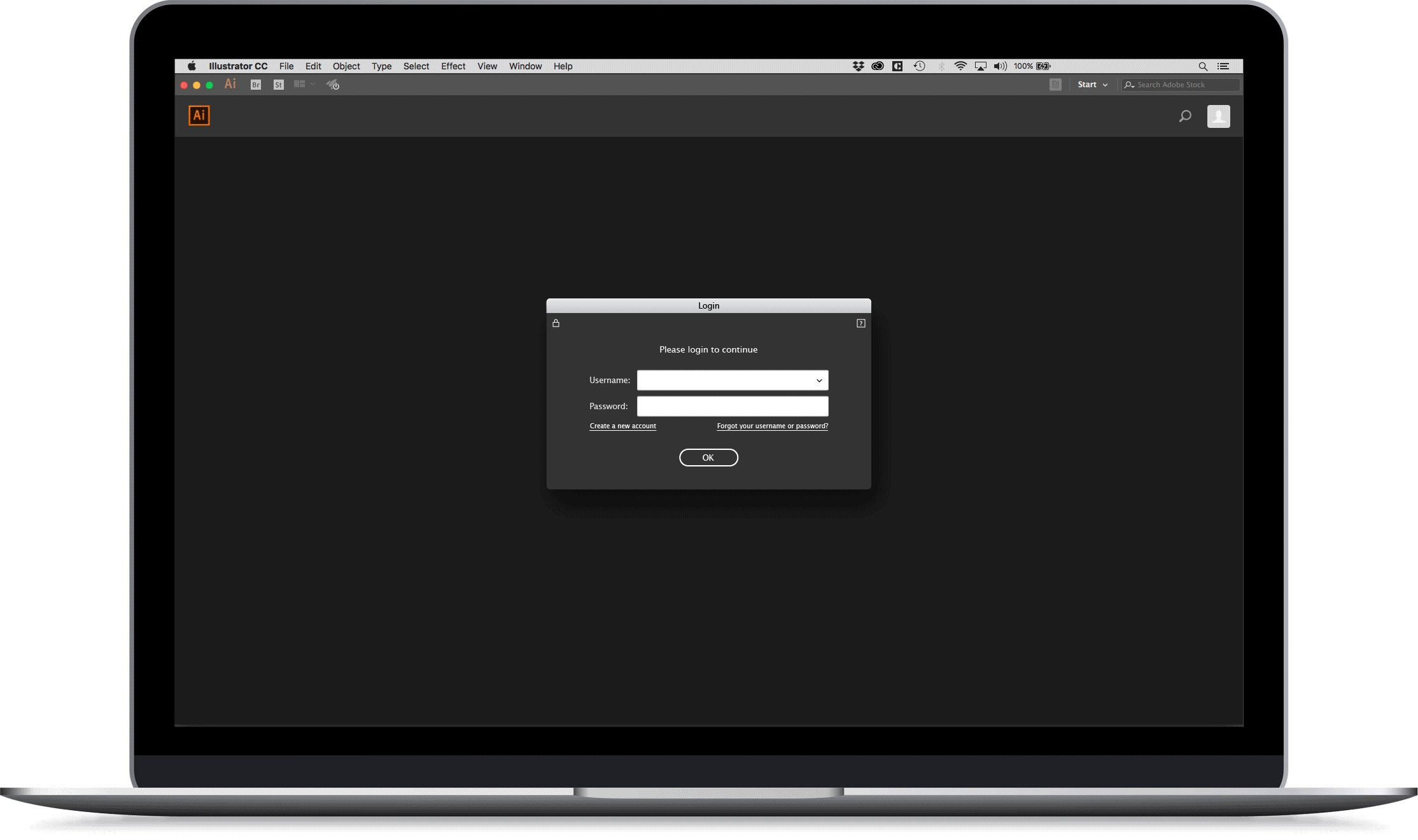
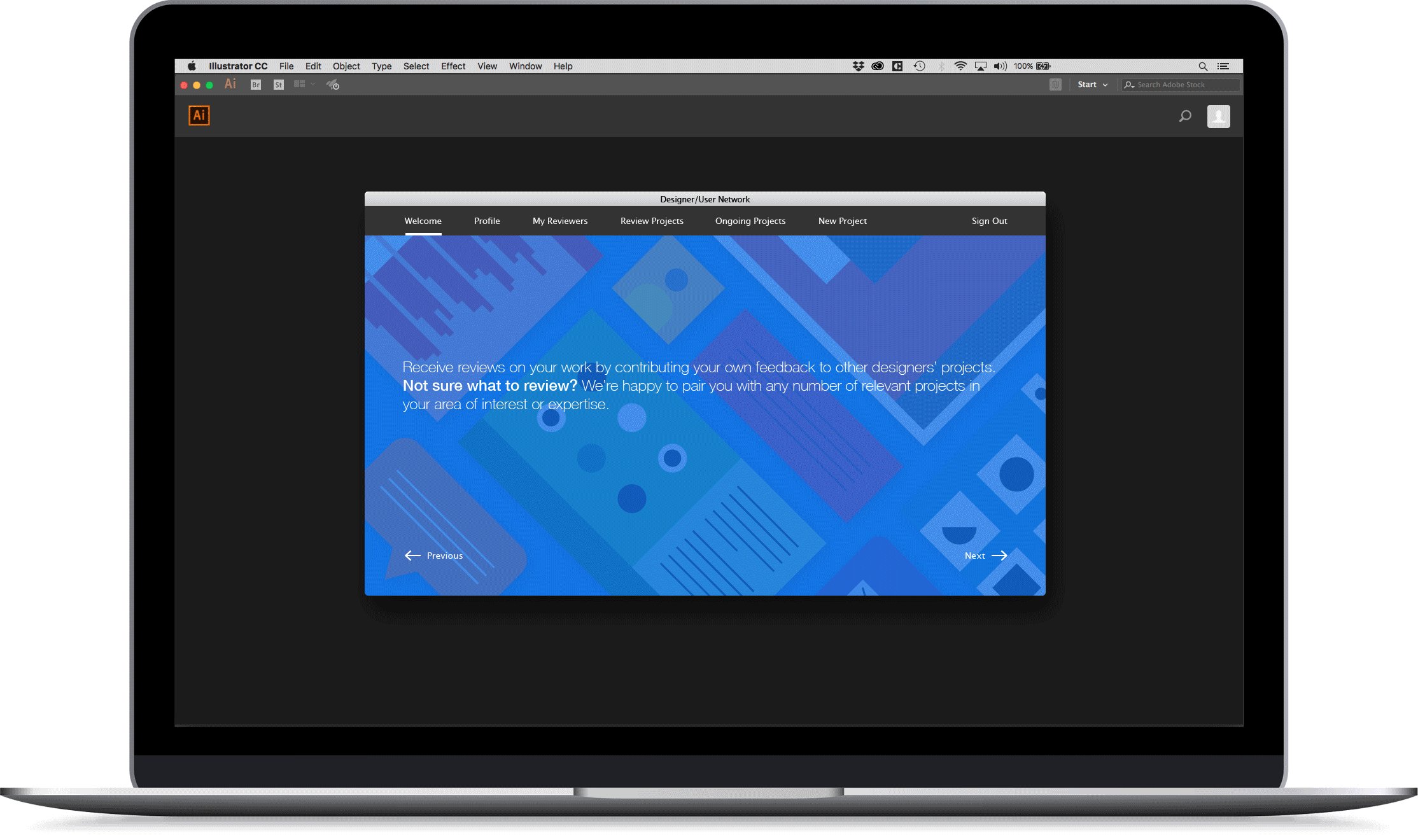
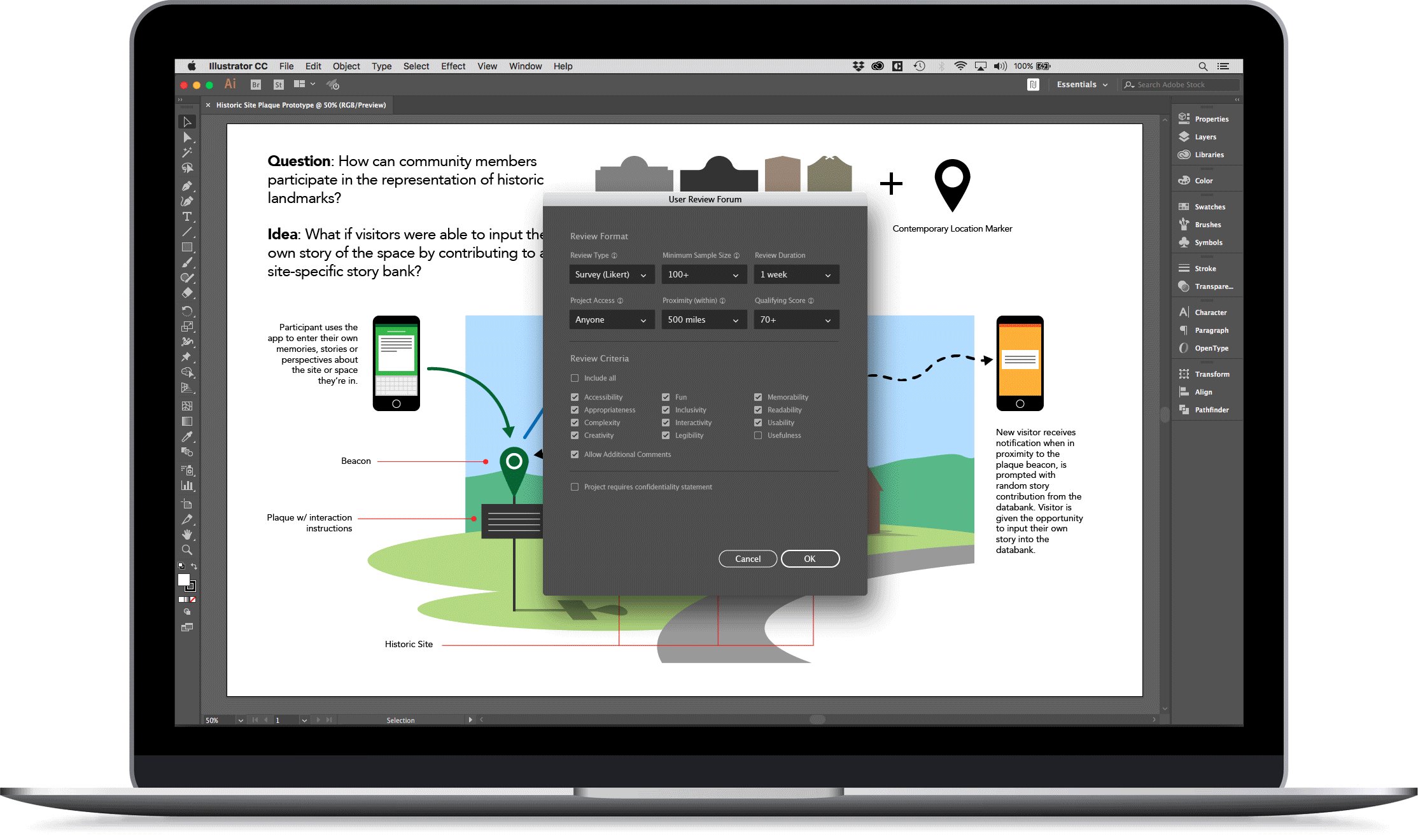
Adobe introduces the Designer/User Network (DUN), a plugin for their application suite that connects individual designers with peer designers in their field to review and critique unfinished or ongoing projects. By exposing a project to peer review in the interim stages of ideation, DUN encourages the designer to free up private and potentially controlling behaviors when synthesizing project briefs, defining the problem space and beginning the ideation phase on their own. The system allows fellow designers to provide pertinent suggestions or perspectives on the work in the intimate stages of ideation, expanding the potential for ideas in the prenatal stage of a design. Designers receive credit for reviewing other designers’ projects and giving valuable feedback. The project initiator determines the value of peer feedback by voting on its usefulness and pertinence to the project. Reviewer credit is then used to “pay” for feedback on their own work. In addition to the peer review system, DUN introduces a way for designers to receive user feedback on work in progress. By offering coupon rewards to potential users, Adobe’s User Review Forum (URF) publicly displays designers’ ongoing work and prompts users to input their responses based off criteria specified by the project type and project designer. By opening these designs to user review, designers are able to receive a preliminary user assessment of project direction, quality and relevance, before or even in place of official user testing.

References
Cué, P. (2014). On the wall: Designers as agents for change in environmental communication. Visible Language, 48(2), 70-83.
Greenhouse, E. S. (2012). Human-centered design. Retrieved from Livable New York: http://www.aging.ny.gov/LivableNY/ResourceManual/DemographicAndSocialTrends I, 9.